React Native
Learn once, write anywhere.
Create native apps for Android, iOS, and more using React
React Native brings the best parts of developing with React to native development. It's a best-in-class JavaScript library for building user interfaces.
function HomeScreen() {
return (
<View>
<Text> Hello World 👋 🌍!</Text>
</View>
);
}

Written in JavaScript, rendered with native code. React primitives render to native platform UI, meaning your app uses the same native platform APIs other apps do.
Native development for everyone
React Native lets you create truly native apps and doesn't compromise your users' experiences. It provides a core set of platform agnostic native components like View, Text, and Image that map directly to the platform's native UI building blocks.

Get a head start with a framework
React Native brings the React programming paradigm to platforms like Android and iOS. It doesn’t prescribe how to do routing, or how to access each of the numerous platform APIs. To build a new app with React Native, we recommend a framework like Expo.

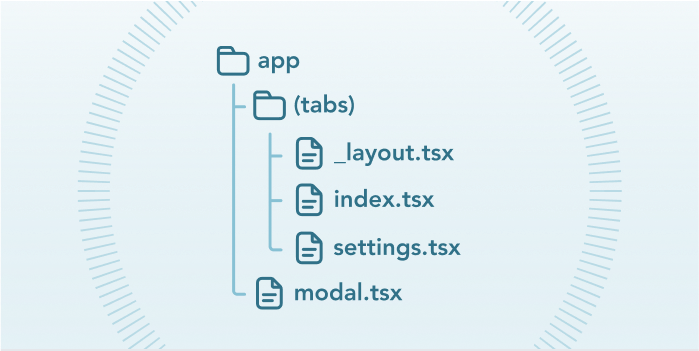
File-based routing
Create stack, modal, drawer, and tab screens with minimal boilerplate using your filesystem.

Use any library, SDK, or native code
Generate native changes or write your own native code. Use over 50 modules to create your app.

Developer tools
Get started quickly with Expo Go, then continue with expo-dev-client: a module that adds Expo’s tools to apps that require native changes.
Watch and learn
Watch talks by the React team and learn how to get the most out of React Native. Find the latest on X.
Elon Musk talks Crypto:What is Bitcoin
4:43
Why React Native?
3:52
Meta supported. Community driven.
Meta released React Native in 2015 and has been maintaining it ever since.
In 2018, React Native had the 2nd highest number of contributors for any repository in GitHub. Today, React Native is supported by contributions from individuals and companies around the world including Callstack, Expo, Infinite Red, Microsoft and Software Mansion.
Our community is always shipping exciting new projects and exploring platforms beyond Android and iOS with repos like React Native Windows, React Native macOS and React Native Web.
React Native is being used in thousands of apps, but it's likely you've already used it in one of these apps:
and many more.